Nuxt v3に備えて準備してStorybookで躓いた話
| v-tokyo#12
kakari for Clinic

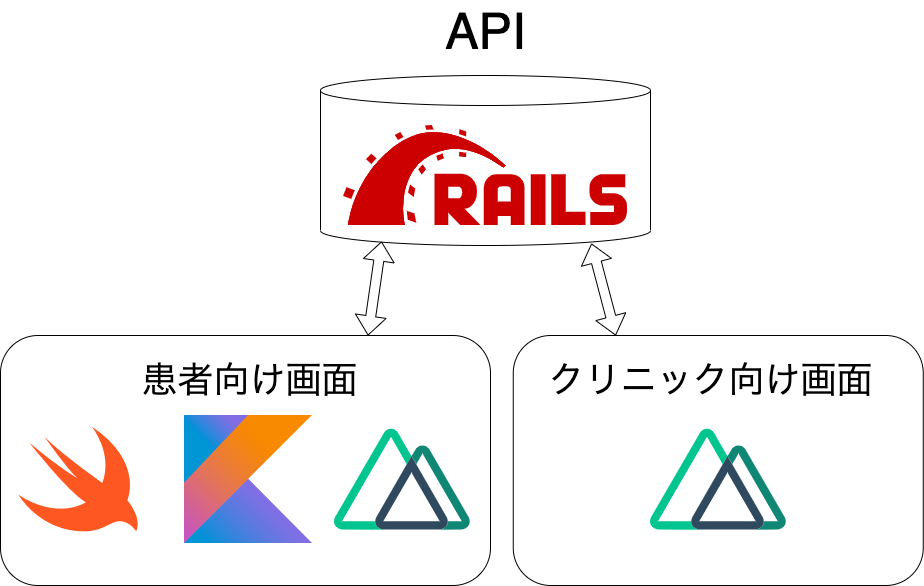
kakari for Clnicの構成

kakari for Clinic
[Release] 2020-09-28
そういえばRelease直前に何かあったな…
Vue3
[Release] 2020-09-19

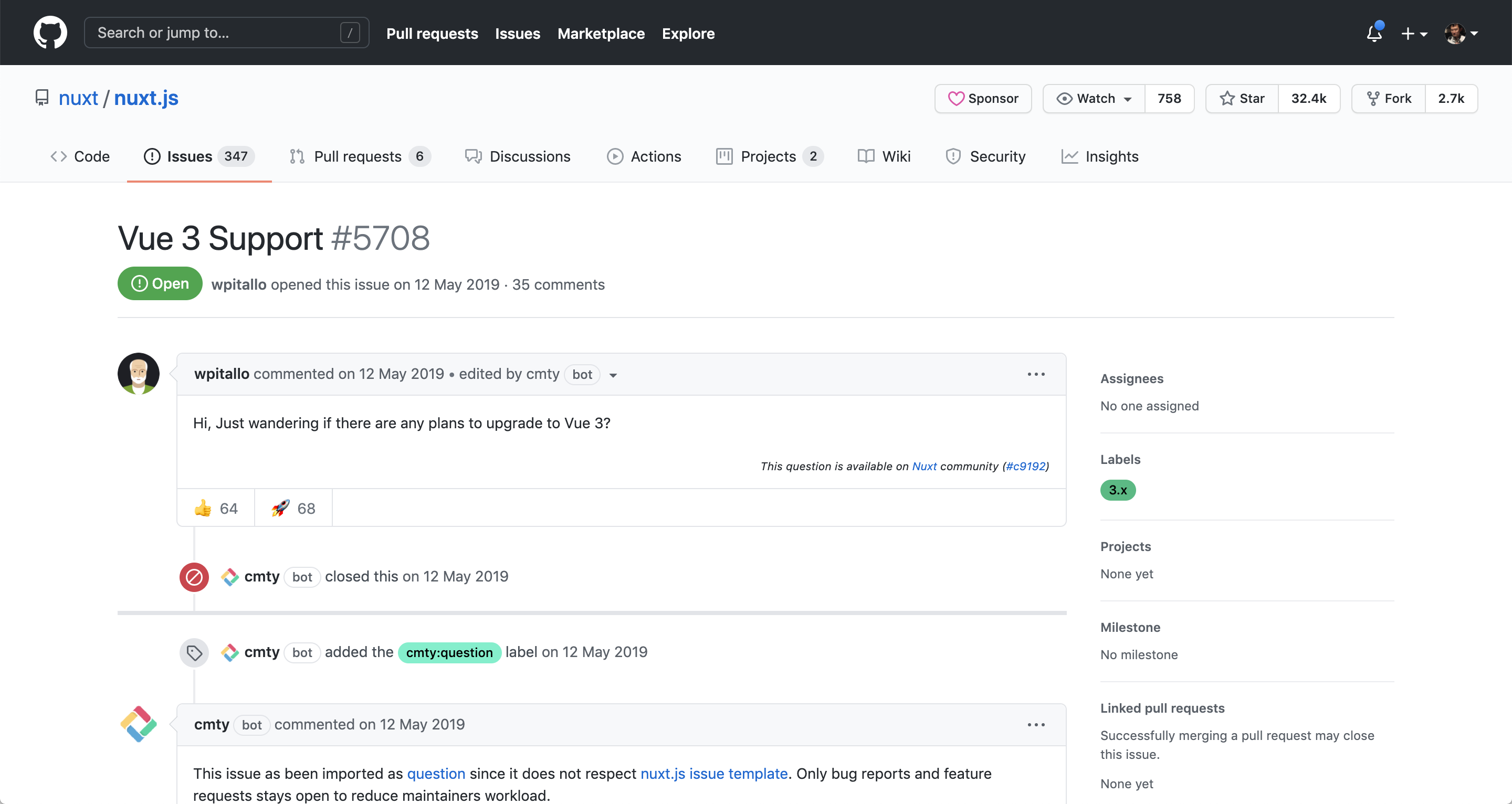
NuxtのVue3対応は?
Nuxt v3に備えて
composition-api対応したい🤔
Atomic Design + Storybook
- composition-apiインストール
- 単純なatomsコンポーネントをcomposition-api対応
- 複雑なorganismsコンポーネントをcomposition-api対応
composition-apiのインストール
$ yarn add @vue/composition-api
.storybook/preview.js
import Vue from 'vue';
import CompositionApi from '@vue/composition-api';
Vue.use(CompositionApi);
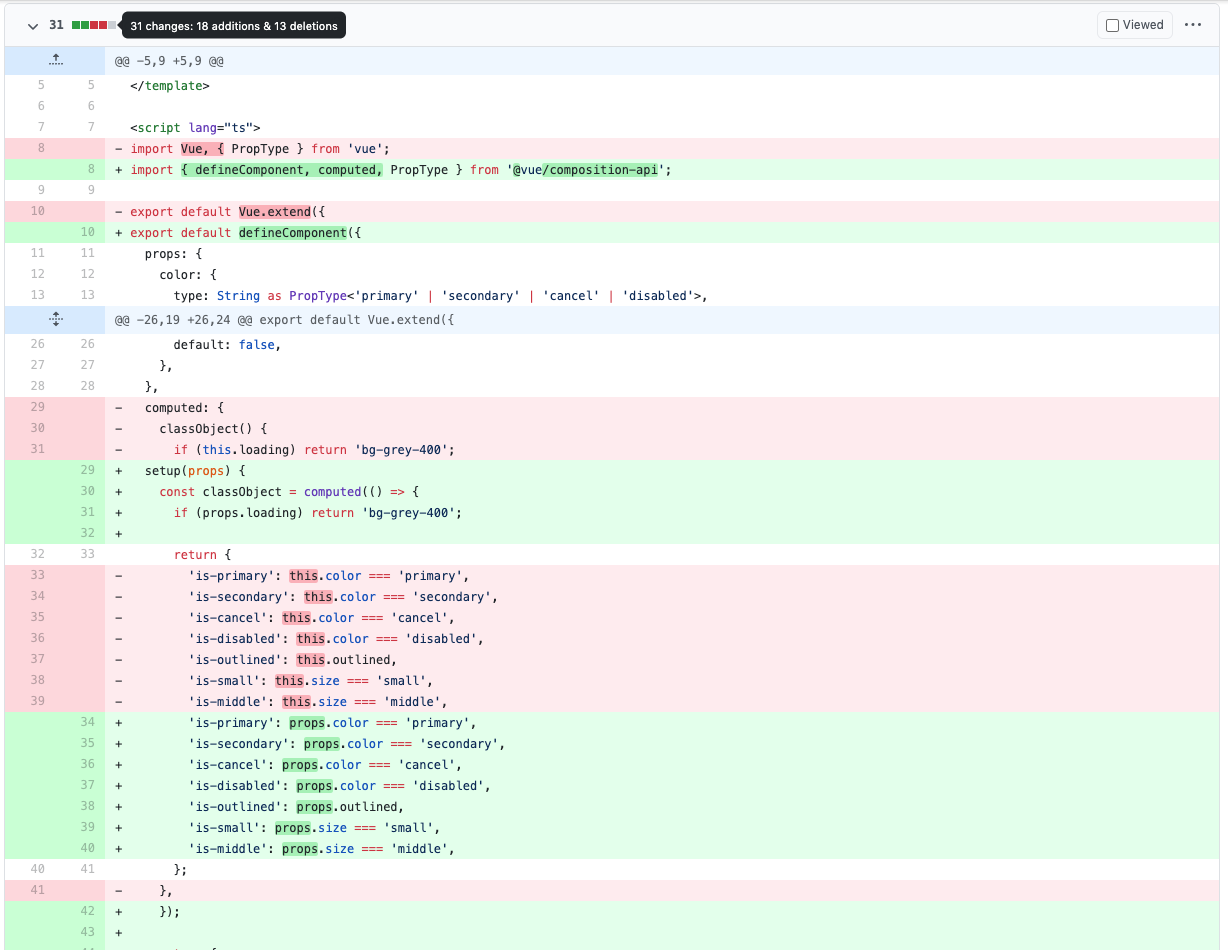
atoms/Button.vueを置き換えてみる
31 changes: 18 additions & 13 deletions

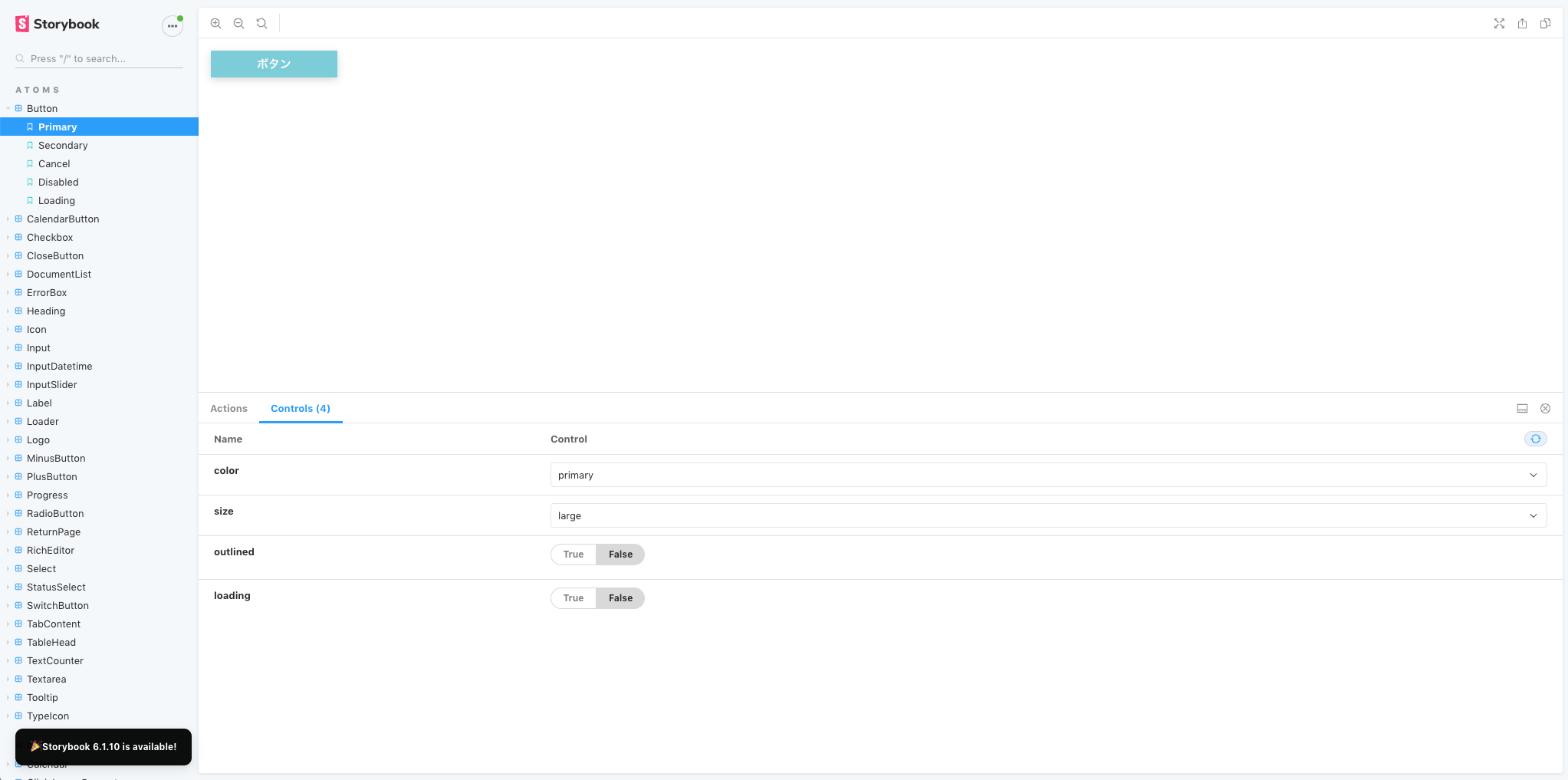
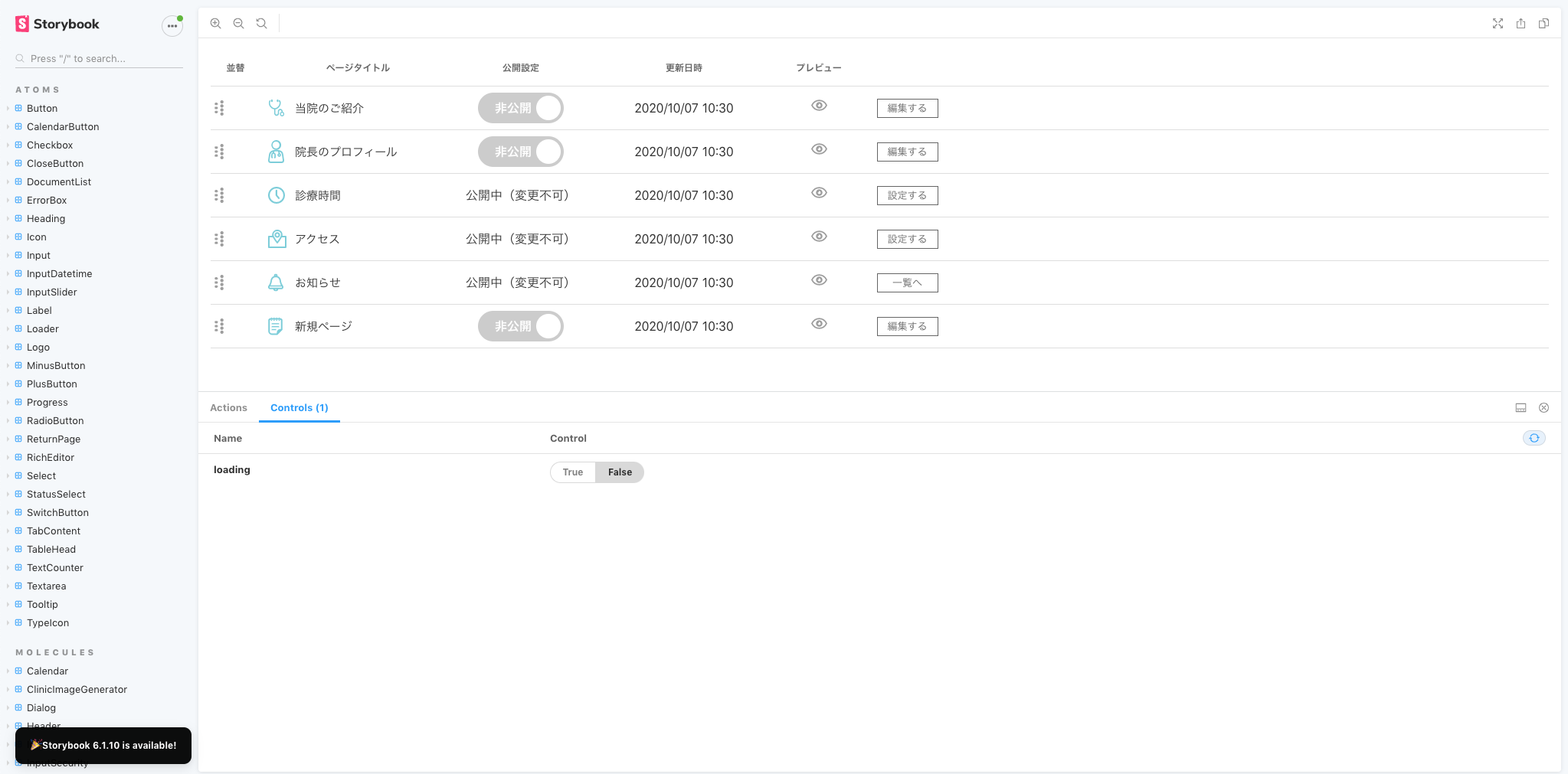
🎉Storybookで動作確認できた🎉

organismsを置き換えてみる
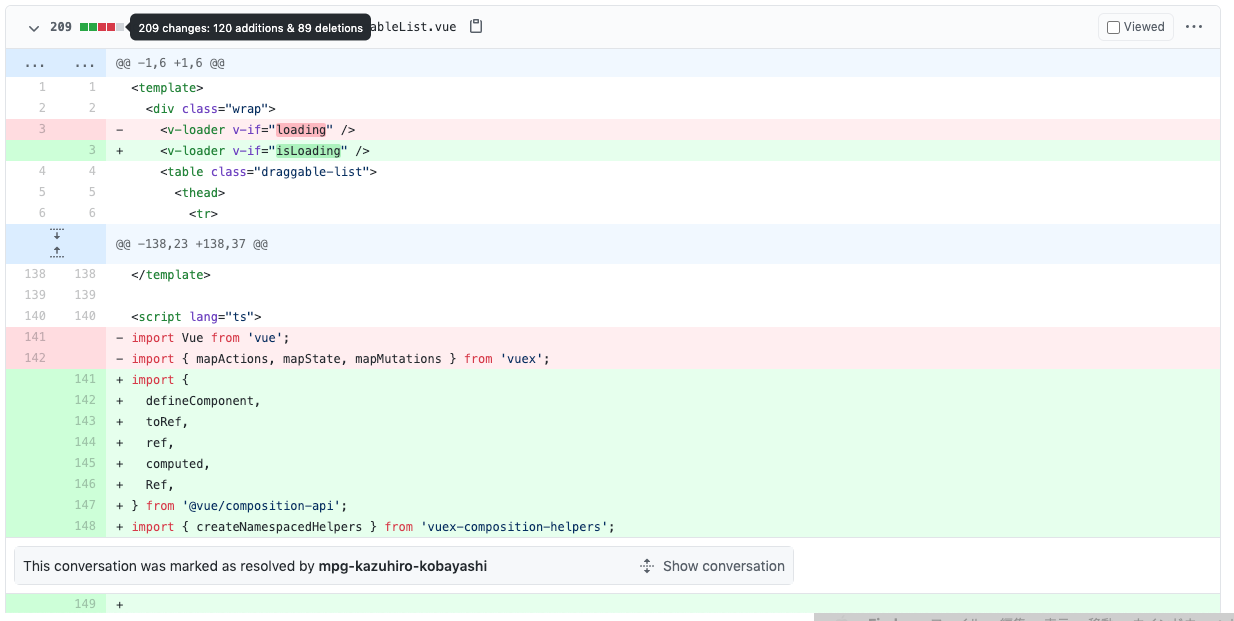
209changed: 120 additions & 89 deletions

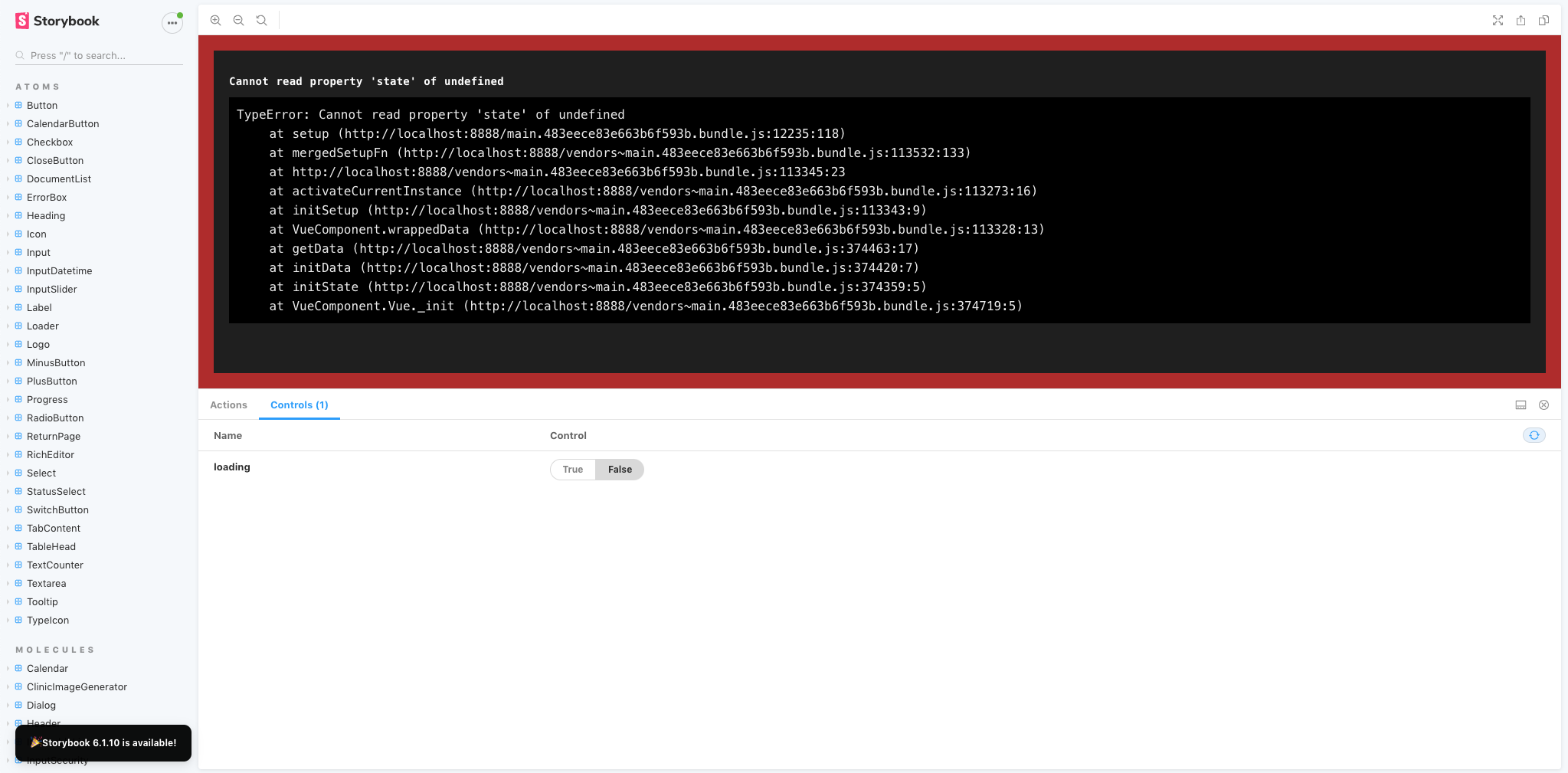
😇Storybookでエラー表示😇

エラーログを読む
Cannot read property 'state' of undefined
TypeError: Cannot read property 'state' of undefined
console.log
root.$storeが参照できていない
export default defineComponent({
setup(props, { root }) {
console.log(root.$store); // undefined
vuex v4に書き換える?
- コストがかかる
- Nuxtで問題なく動作するか不明
- (当時は)まだbeta版
getCurrentInstance
https://v3.vuejs.org/api/composition-api.html#getcurrentinstance
import {
defineComponent,
getCurrentInstance,
} from '@vue/composition-api';
export default defineComponent({
setup(props) {
const root = getCurrentInstance()!;
},
});
🎉 Storybook復活 🎉

まとめ
- Nuxtにcomposition-apiは簡単に入れられる
- Nuxt v3に備えてcomposition-api対応していきましょう
🙏ご清聴ありがとうございました🙏